
Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid | by Duncan Faulkner | ngconf | Medium

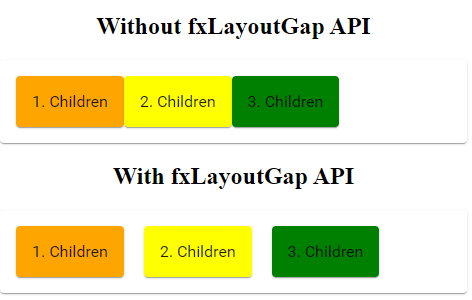
Padding problem at last element in every row when using fxLayoutGap and grid layout · Issue #1264 · angular/flex-layout · GitHub

Padding problem at last element in every row when using fxLayoutGap and grid layout · Issue #1264 · angular/flex-layout · GitHub