
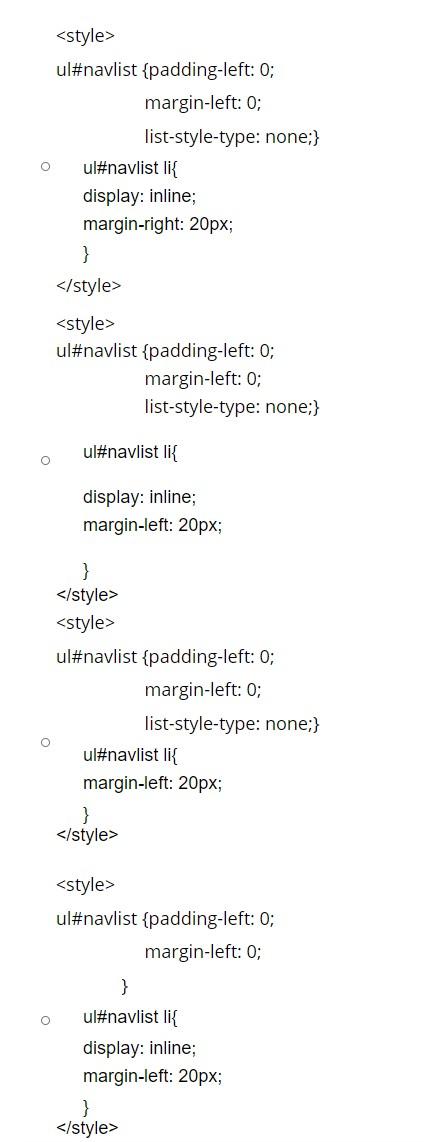
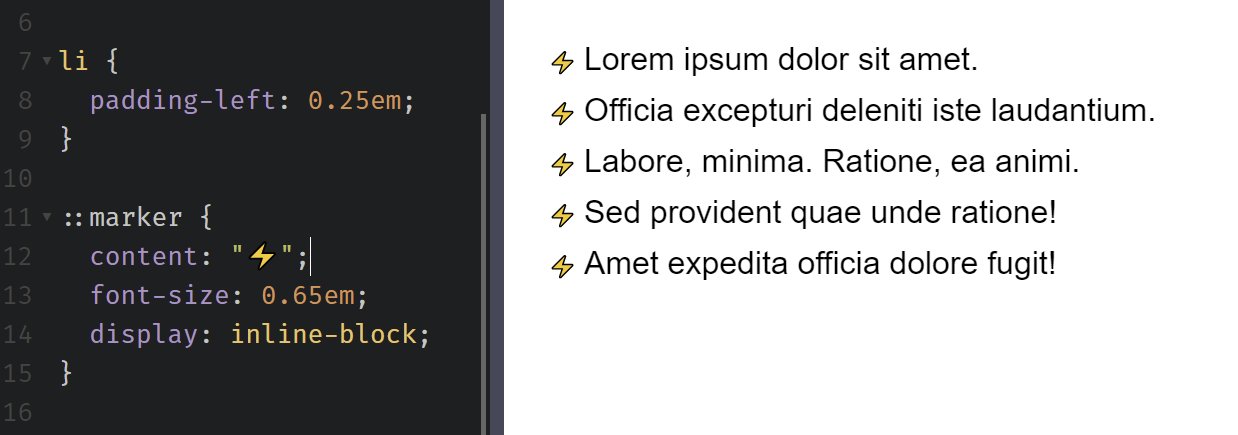
Kevin Powell on Twitter: "Custom styling bullet points (or numbering on ordered lists) used to be kind of annoying, but we have a pseudo-element for it now in ::marker https://t.co/gmQfkyAQ2P" / Twitter

learning_outcomes-cbba6e8c1e.css - #rubrics ul{list-style-type:none;padding- left:0px;margin-left:0#rubrics ul li{padding:3px 0;margin-bottom:5px#rubrics | Course Hero

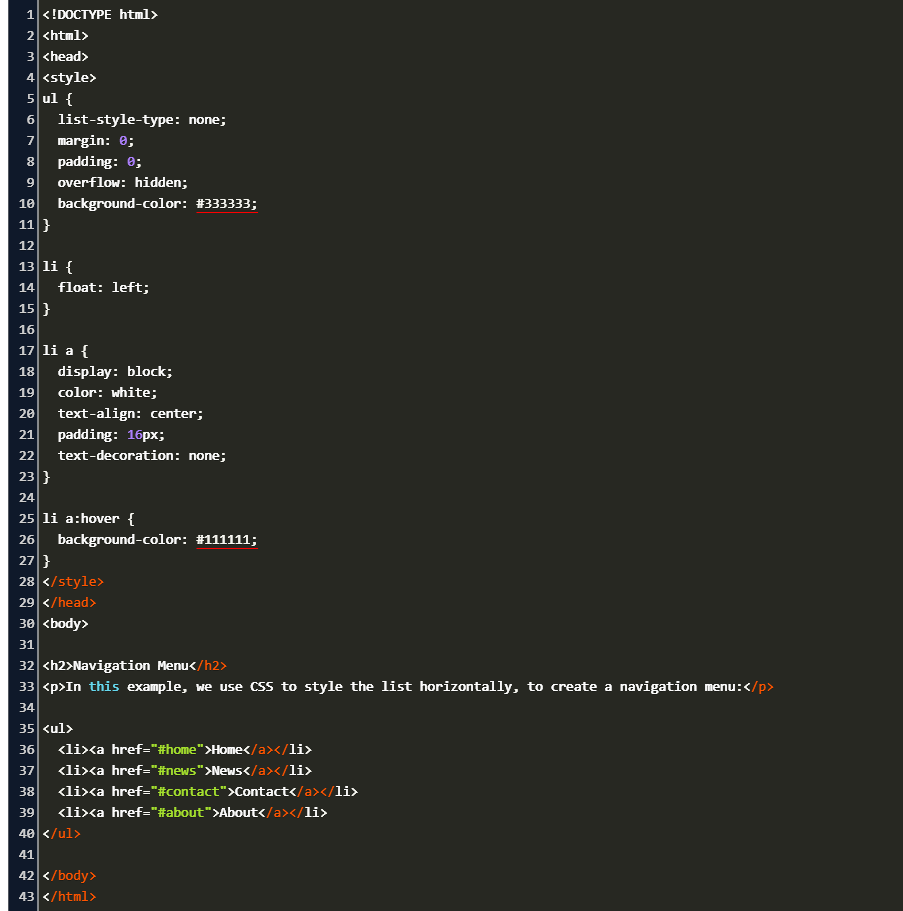
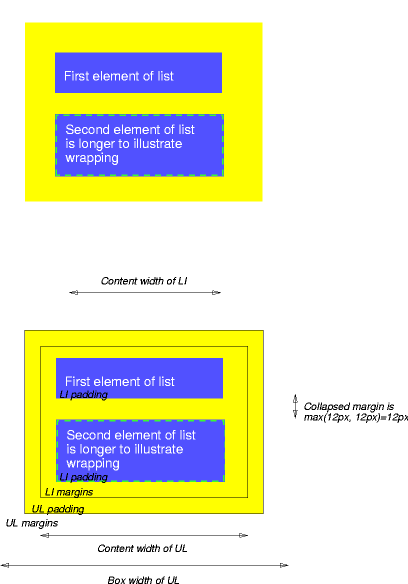
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium